Dimensione Apk
Applicazione Ibrida
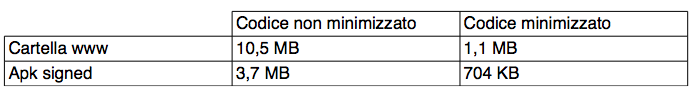
Per quanto riguarda l'applicazione ibrida il file apk è stato generato due volte, una volta senza minimizzare il codice e una volta minimizzandolo ottenendo dei risultati non aspettati, come mostrato in tabella:

Come si può notare, semplicemente minimizzando il codice otteniamo un file circa cinque volte più piccolo. Una volta installata sul dispositivo l'applicazione occupa 1,2 MB.
Applicazione Nativa
Il file apk generato dal codice dell'applicazione nativa è di 2,1 MB. Nel codice utilizzo una libreria esterna per la gestione delle animazioni, senza usare questa libreria il file apk è di 2 MB.
Una volta installata l'applicazione occupa nel dispositivo 6,4 MB.
Linee di Codice
Trattandosi di applicazioni scritte in linguaggi diversi il confronto è da considerarsi puramente indicativo, inoltre non viene preso in considerazione il codice di librerie utilizzate ma solo il codice effettivamente scritto per l'applicazione.
Applicazione Ibrida
Sono stati scritti 10 file in Javascript per un totale di 649 righe di codice, un file CSS di 5 righe e 6 file HTML per un totale di 164 righe. Sommando tutti i file otteniamo 818 righe di codice.
Applicazione Nativa
Per quanto riguarda l'applicazione nativa sono stati scritti 6 file Java per un totale di 828 righe di codice e 8 file XML per un totale di 180 righe di codice. Nel complesso sono state scritte 1008 righe di codice.
Tempo necessario per scattare e memorizzare un'immagine
I seguenti risultati sono stati ottenuti utilizzando un Nexus 7 2013 con Android in versione 4.4.2 ( custom rom ParanoidAndroid 4.3-Beta7) dotato di CPU quad core a 1.5 GHz e 2GB di RAM.
Le foto in esame sono state scattate con la fotocamera frontale.
Ho calcolato due intervalli di tempo: il primo (chiamato acquisizione nelle successive tabelle) è il lasso di tempo che trascorre tra la pressione del tasto per scattare una fotografia e la restituzione del controllo all'applicazione (sia nativa che ibrida) con la foto appena scattata, e il secondo (chiamato salvataggio nelle tabelle) è il tempo necessario per memorizzare l'immagine nel filesystem e nel database dell'applicazione.
Ho eseguito questo test sia con le due applicazione “pulite” (ossia senza nessuna foto ancora memorizzata) sia con cinque foto memorizzate senza riscontrare però cambiamenti degni di essere considerati.
Inoltre ho eseguito il test considerando il fatto che la foto che stessi scattando fosse la prima (dall'apertura dell'applicazione) oppure se fosse una foto successiva, e anche in questo caso non ci sono stati cambiamenti degni di nota.
Applicazione Ibrida
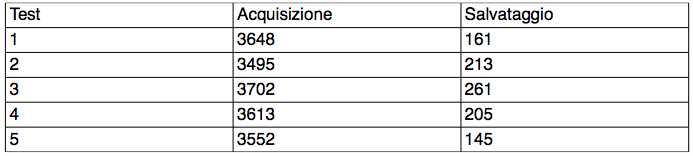
In tabella sono riportati in millisecondi i due intervalli sopra descritti nel caso di applicazione con zero foto memorizzate e prima foto scattata dall'apertura dell'applicazione

In media sono necessari 3602 millisecondi per acquisire un immagine e 197 secondi per memorizzarla.
Non sono riportati i test con applicazione con cinque foto memorizzate oppure il caso in cui la foto scattata non fosse la prima dall'apertura dell'applicazione perché hanno differenze non significative rispetto al caso riportato.
Applicazione Nativa
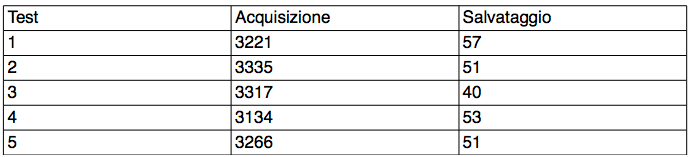
Analogamente all'applicazione Ibrida riporto in tabella i valori dei due intervalli ottenuti in cinque test

Anche in questo caso non ho riscontrato cambiamenti degni di nota effettuando test con applicazione con cinque foto memorizzate, o scattando una foto che non fosse la prima dall'apertura dell'applicazione, per cui riporto solo il caso di applicazione “pulita” e prima foto scattata.
In media sono necessari 3254,6 millisecondi per scattare una fotografia e 50,4 millisecondi per memorizzarla nel filesystem e nel database.
Analisi dei risultati
Per quanto riguarda l'acquisizione dell'immagine l'applicazione ibrida è leggermente più lenta, invece per quanto riguarda la memorizzazione impiega circa quattro volte il tempo impiegato dall'applicazione nativa.
Utilizzo di memoria
Ho misurato l'utilizzo di RAM delle due applicazioni, e come si può notare in tabella l'applicazione ibrida richiede una quantità di memoria decisamente maggiore.
Apertura
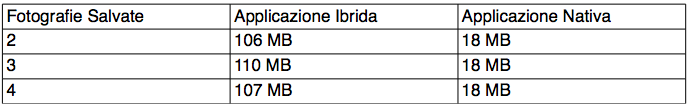
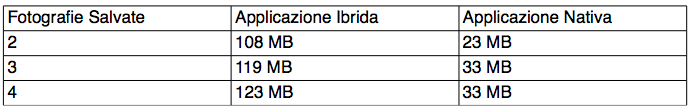
È qui di seguito riportata la RAM occupata all'apertura, al variare del numero di immagini memorizzare nell'applicazione:

L'applicazione ibrida richiede sempre almeno 106 MB di memoria, mentre l'applicazione nativa ne usa quasi un sesto.
Scorrimento nella timeline
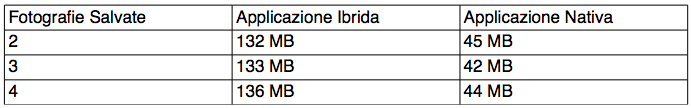
Riporto in tabella l'utilizzo di RAM delle due applicazioni dopo aver visualizzato tutte le foto nella timeline (scorrendo la view fino in fondo e poi tornando in cima), anche in questo caso al variare di foto memorizzate:

L'applicazione nativa utilizza quindi circa un quarto della memoria richiesta dall'applicazione ibrida.
Mappa
Spostandosi nella view che mostra le foto sulla mappa abbiamo questi dati:

Anche in questo caso l'applicazione ibrida risulta molto più “pesante”, richiedendo circa tre volte la memoria necessaria all'applicazione nativa.
Considerazioni finali
Il modello applicativo utilizzato per realizzare l'applicazione ibrida (utilizzando il framework AngularJS) è molto più semplice del modello usato da Android per la realizzazione di applicazioni native. In AngularJS oltre alle view HTML, le directive e i controller esistono i servizi, componenti software singleton che si occupano di tutto il resto. In Android invece esistono molto più componenti.
Risulta quindi più facile all'inizio sviluppare un'applicazione ibrida, ma una volta capiti i diversi componenti che Android fornisce, si riesce ad avere un'applicazione con una miglior struttura, e a scrivere meno codice perché Android realizza già molte funzionalità di base.
Per quanto riguarda i tools forniti agli sviluppatori non c'è paragone, il supporto fornito a sviluppatori Cordova è praticamente inesistente e limitato all'uso del terminale attraverso lo strumento chiamato Cordova Command-line Interface. Per questo motivo mi sono trovato costretto ad utilizzare una serie di tool esterni per migliorare il workflow come Grunt, Bower e Yeoman. Anche il debug è più complicato trattandosi di codice interpretato.
Per lo sviluppo dell'applicazione nativa ho invece utilizzato Android Studio una soluzione completa fornita da google per lo sviluppo, il test e il deploy delle applicazioni.
Confrontando le performances delle due applicazioni risulta nettamente vincitrice l'applicazione nativa, sia per il consumo di memoria che per la fluidità ottenuta. L'applicazione ibrida in particolare ha uno scroll molto più lento nelle liste.
Punto a favore dell'applicazione ibrida invece è la possibilità di riutilizzo del codice scritto, infatti i componenti scritti possono essere utilizzati sia in una applicazione mobile/ibrida che un normale sito web. Ovviamente in un normale sito web non si hanno a disposizione le API fornite da Cordova, ma i componenti che non le usano possono essere “portati” anche su desktop, mi sono infatti spesso trovato a provare l'applicazione su browser desktop prima di effettuare il deploy su dispositivo per controllare velocemente le modifiche apportate. Nello specifico l'unica API che non ho potuto utilizzare da desktop è quella di accesso alla fotocamera, mentre per la persistenza e la geo-localizzazione non ho avuto problemi poiché Chrome fornisce le stesse API che Cordova implementa su dispositivi mobili. Vale la pena ricordare inoltre ricordare che una applicazione scritta utilizzando Cordova può essere utilizzata su più piattaforme mobile, mentre nel caso di applicazione nativa si è limitati ad una sola piattaforma.
Android pur utilizzando codice Java forza lo sviluppatore a realizzare componenti estendendo quelli forniti dalla piattaforma, per cui questi componenti non possono essere “portati” su una normale JVM desktop.
Inoltre per la scrittura di una applicazione nativa, il produttore della piattaforma fornisce uno stack completo di supporto (dall'interfaccia grafica all'accesso all'hardware) mentre Cordova fornisce solo un set di API per l'accesso al dispositivo e nessun supporto per la realizzazione di UI, e ho dovuto quindi utilizzare un framework esterno.